En junio del año 2021, Google comenzó a utilizar los Core Web Vitals (Métricas Web Principales) para posicionar las páginas web al realizar una búsqueda. Si tienes una página web, tienda online, blog o estás enfocado en SEO, necesitas leer este artículo.
Aquí vas a aprender las métricas más importantes de los Core Web Vitals y cómo puedes mejorarlos SIN ser un programador. Además, conocerás cómo hice en 10 minutos para mejorar mi puntuación en Google Pagespeed Insights de 40 a 100.
¡Aquí vamos!
Temas Del Artículo:
Qué son los Core Web Vitals (Métricas Web Principales).
Los Core Web Vitals o Métricas Web Principales son una nueva iniciativa de Google diseñada para medir y mejorar la experiencia de los visitantes en las páginas web.
En lugar de centrarse en métricas genéricas como el tiempo que tarda en cargarse todo el sitio web, los Core Web Vitals se enfocan en el rendimiento de tu sitio web para dar la mejor experiencia al visitante.
Los usuarios necesitan velocidad para empezar a interactuar con una página y eso es precisamente lo que las métricas de Core Web Vitals pretenden medir.
Qué mide los Core Web Vitals (Métricas Web Principales).
Hay 3 métricas importantes que se miden en los Core Web Vitals:
Largest Contentful Paint (LCP).
La primera se llama Largest Contentful Paint o sus siglas LCP, la cual mide el tiempo que tarda en cargarse el contenido más importante de tu sitio web, que suele ser la sección principal o una imagen destacada.
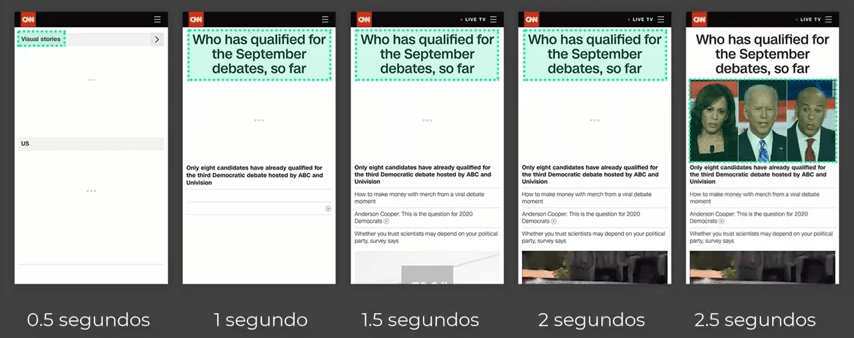
En este ejemplo de la página web de noticias CNN puedes ver todo el progreso al cargar su sitio web.
Si notas, en los primeros segundos el sitio web carga algunos elementos pero no necesariamente son los más importantes. Sólo hasta los 2.5 segundos el visitante podrá ver la imagen y noticias del momento que es el contenido más importante en este caso.
Para este ejemplo de CNN, el Largest Contentful Paint sería de 2.5 segundos.
Cumulative Layout Shift (CLS).
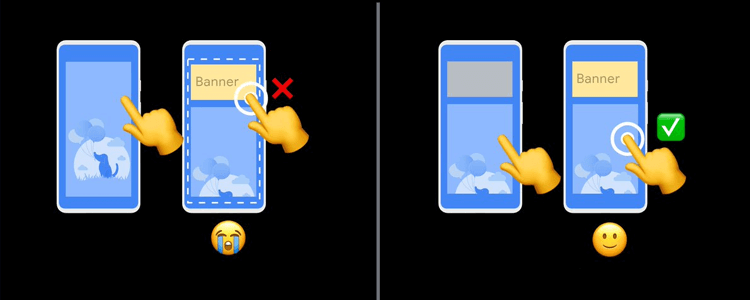
La segunda métrica de los Core Web Vitals se llama Cumulative Layout Shift o sus siglas CLS, la cual mide cuánto cambian o se mueven los elementos de tu sitio web mientras cargan.
¿Te ha pasado que vas a hacer clic en un botón y en ese PRECISO momento el botón de se mueve? Es DESESPERANTE y no es una buena experiencia para el visitante.
Esto es lo que Cumulative Layout Shift quiere evitar.
First Input Delay (FID)
La tercera métrica de los Core Web Vitales se llama First Input Delay o sus siglas FID, y mide el tiempo que le toma a tu página web procesar una interacción del visitante, como por ejemplo, cuando hace clic en un botón.
Seguro te ha pasado que haces clic en un botón y nada sucede. Esperas unos segundos y DESPUÉS empieza a procesar tu clic.
Cómo se miden los Core Web Vitals.
Para medir los Core Web Vitals de tu sitio web, te recomiendo utilizar Google PageSpeed Insights.
Registra tu página web y Google Pagespeed Insights analizará tus resultados, indicando una calificación de 1 a 100 para celulares y computadores.
En mi caso obtuve 51 para celulares y 40 para computadores. Veamos cómo podemos mejorar estos números.
Cómo mejorar los Core Web Vitals
Para mejorar los Core Web Vitals (Métricas Web Principales) de tu página web SIN gastar mucho tiempo y dinero, te recomiendo las siguientes 2 soluciones:
1. Mejora tu hosting.
Gran parte de la velocidad de tu sitio web depende del servidor donde se encuentra alojado. Estas son mis recomendaciones de hosting según la cantidad de visitas mensuales y tu presupuesto.
|
Tráfico |
Hosting Recomendado |
Precio Anual (USD) |
| De 0 a 1.000 visitas mensuales | Neolo | $39 |
| De 1.000 a 10.000 visitas mensuales | Dreamhost | $84 |
| Más de 10.000 visitas mensuales | Cloudways | $132 |
2. Optimiza tu página web.
Si utilizas WordPress para tu página web, te quedará MUCHO más fácil optimizarla para las métricas de los Core Web Vitals.
Si tu sitio web no está creado con WordPress, puedes conocer este tutorial que enseñará paso a paso a crear una tienda online o crear una página web informativa.
Luego, asegúrate de optimizar el peso de tus imágenes utilizando un plugin como TinyJPG.
Por último, utiliza un plugin de cache para comprimir todo el código sin necesidad de saber programación. Mis 2 plugins favoritos son WP Optimize el cual es gratis y WP Rocket que cuesta $49 dólares y tiene mejores funciones y resultados.
WP Rocket es el mejor plugin para WordPress para optimizar tu página web y mejorar tus resultados en Google Pagespeed Insights. Actualmente tiene con más de 1.100 opiniones con una calificación promedio de 4.9 sobre 5.





Si quieres los mejores resultados de los Core Web Vitals, definitivamente tienes que probar WP Rocket en tu página web de WordPress.
Mis resultados con los Core Web Vitals de Google
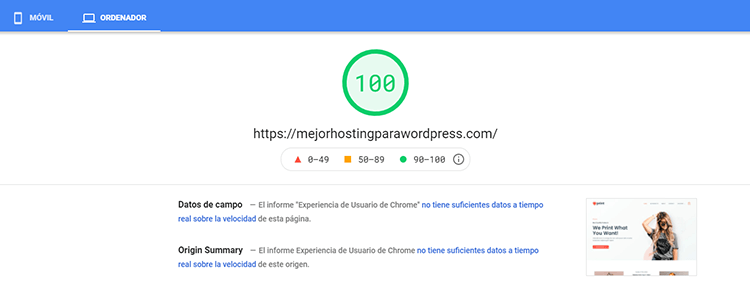
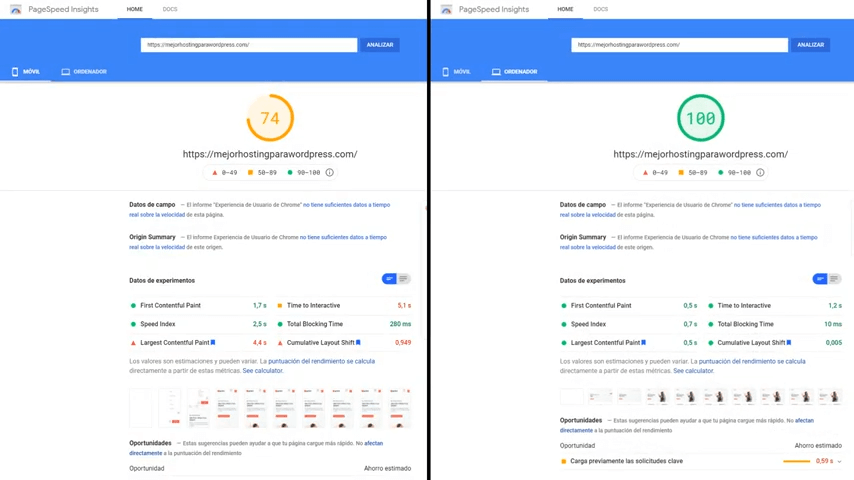
Mi calificación en Google PageSpeed Insights era de 51 en celulares y 40 en computadores.
Para ahorrar tiempo y dinero, compré el plugin WP Rocket y en menos de 10 minutos mi sitio web obtuvo una calificación de 74 en celulares y 100 en computadores.

Además, ahora mi sitio web carga en 0.4 segundos y seguro mejorará mi posición en los resultados de Google.
Puedes probar WP Rocket con garantía de 14 días.
Video: Google Core Web Vitals. Qué Son y Cómo Optimizarlos
El video de arriba contiene el mismo contenido de este articulo. Sin embargo, te puedo servir para visualizar el detalle de los Core Web Vitals y cómo puedes mejorar tu calificación en Google Pagespeed Insights.
Conclusión de los Core Web Vitals.
Este tema de los Core Web Vitals (Métricas Web Principales) puede ser confuso y abrumador. No te preocupes. Cada vez van a seguir mejorando los servidores y las herramientas para facilitarnos este proceso.
Sin embargo, te recomiendo tomar las siguientes acciones para optimizar tu página web:
- Mejora tu hosting: Te recomiendo Neolo, Dreamhost o Cloudways.
- Instala un plugin de cache: Te recomiendo WP Rocket (14 días de garantía) el cual utilicé para obtener la calificación perfecta.
Preguntas frecuentes.
¿Qué es el Core web Vitals?
Los Core Web Vitals o Métricas Web Principales son una iniciativa de Google diseñada para medir y mejorar la experiencia de los visitantes en las páginas web.
¿Qué es CLS en SEO?
CLS significa Cumulative Layout Shift, la cual es una métrica que mide cuánto cambian o se mueven los elementos de tu sitio web mientras cargan. Para mejorarlo, evita que los contenidos cambien de posición durante la carga.
¿Qué es CLS y LCP?
CLS significa Cumulative Layout Shift que mide cuánto cambian o se mueven los elementos de tu sitio web mientras cargan. Por el otro lado, LCP significa Largest Contentful Paint que mide el tiempo que tarda en cargarse el contenido más importante de tu sitio web.
¿Cómo optimizar LCP?
Para optimizar el LCP (Cumulative Layout Shift) asegúrate que el contenido más importante de tu página web sea el primero en cargar. En este artículo aprenderás a hacerlo sin programación.
Si tienes otras dudas sobre cómo optimizar tu sitio web de WordPress o cómo puedes mejorar tus Core Web Vitals, anótalas en los comentarios para ayudarte.