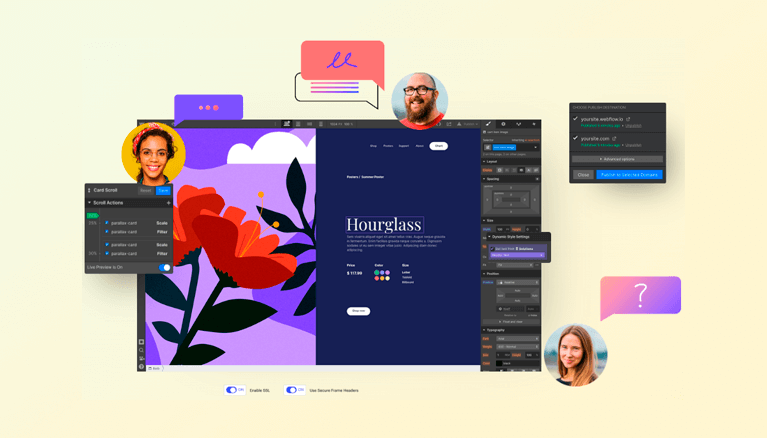
Webflow es una plataforma de creación de sitios web que te permite construir tu propia página web o tienda online. Esta herramienta se enfoca en ofrecer flexibilidad en el diseño y brinda características como plantillas prediseñadas, capacidad de diseño receptivo (responsive design) y animaciones personalizables.
También ofrece funciones de comercio electrónico que te permiten vender productos en línea, aunque estas características son relativamente nuevas y no están tan desarrolladas como en otras plataformas dedicadas al comercio electrónico como Shopify o WooCommerce.
En este artículo repasaremos las funciones, características, precios y alternativas de Webflow que debes saber antes de probarlo.
¡Aquí vamos!

Webflow es una plataforma para crear páginas web que se destaca por su enfoque en características de diseño y animaciones. Está recomendado para aquellos que buscan una gran libertad creativa y control sobre el diseño de su sitio web, especialmente diseñadores y profesionales del diseño web.
En mi opinión, vale la pena probarlo debido a su amplia gama de plantillas de alta calidad, elementos preconstruidos y la capacidad de personalización completa. También ofrece funcionalidades de comercio electrónico y herramientas de captura de datos, lo que lo convierte en una opción versátil para la creación de sitios web profesionales y atractivos.
¡Prueba Webflow GRATIS!Temas Del Artículo:

¿Qué es Webflow?
Webflow es una herramienta digital que te permite diseñar, crear y lanzar sitios web adaptables de forma visual. Es básicamente una plataforma de diseño todo en uno que puedes utilizar para pasar de la idea inicial al producto listo para usar.
Puedes utilizar esta herramienta de dos maneras:
- Diseñando y hospedando tu sitio web en Webflow (y utilizando el editor para actualizarlo).
- Diseñando un sitio con la plataforma, pero exportando después el código del sitio y hospedándolo en tu propio hosting o servidor.
La mayoría de los usuarios optan por el primer método: los sitios web creados con Webflow son más fiables cuando están alojados en los propios servidores de la empresa, y más fáciles de actualizar (porque se tiene acceso a un sistema de gestión de contenidos y a un editor de estilo, ninguno de los cuales está disponible en la segunda opción).
Los usuarios que eligen la segunda opción -exportar sitios Webflow para alojarlos en otro lugar- suelen ser desarrolladores web profesionales y agencias de diseño web que se sienten cómodos actualizando y editando sitios web mediante programación, en lugar de utilizar sistemas de gestión de contenidos para ello.
El sistema te ofrece una amplia selección de plantillas personalizables que pueden editarse para adaptarlas a tu marca y servicios, y contiene muchas funciones que te permiten crear un sitio web muy original y visualmente impresionante.

¿Para qué sirve Webflow y cuáles son sus funciones?
Este sistema de desarrollo web tiene múltiples usos y funciones. Aquí voy a detallar los más importantes:

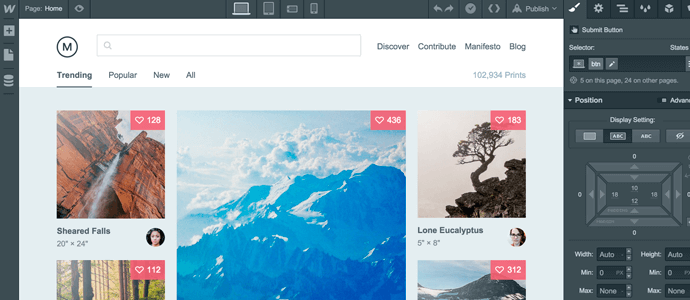
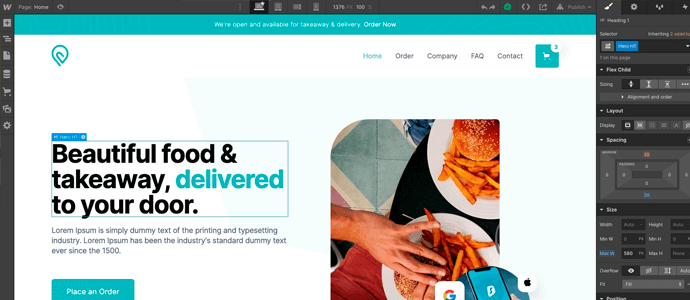
Editor (Designer).
Todo el enfoque de Webflow para el diseño web se basa en el método "responsive", un sistema de diseño que garantiza que sea optimizado para cada dispositivo (tamaño de pantalla) en el que se muestran las páginas web.
El diseñador (Designer), que se parece bastante a Adobe Photoshop o Illustrator, presenta un lienzo central en el que se diseña el sitio web adaptable. Para diseñar tu página web en el constructor, puedes arrastrar y soltar textos, botones, formularios, imágenes y códigos personalizados (HTML, CSS y Javascript).

CMS (Content Management System).
El CMS de Webflow es el sistema de gestión de contenidos (Content Management System) que ofrece la plataforma. Te permite administrar y actualizar fácilmente el contenido de tus sitios web sin necesidad de conocimientos de programación.
Con el CMS puedes crear, editar y eliminar páginas, publicar y modificar contenido, gestionar formularios, agregar productos en caso de tener una tienda en línea, y mucho más. Ofrece una interfaz intuitiva y amigable que facilita la administración de tu sitio web y te brinda control total sobre el contenido que se muestra en él.

Tiendas Online (Ecommerce).
A diferencia de los constructores de sitios de comercio electrónico más establecidos como Shopify, BigCommerce o WooCommere, Webflow solo ha ofrecido funcionalidades de comercio electrónico desde el año 2018.
A pesar de esto, la plataforma proporciona las siguientes características para construir tienda online:
- Aceptar pagos con tarjeta de crédito a través de Stripe y PayPal.
- Vender productos digitales y físicos.
- Definir manualmente reglas para tarifas de envío y regiones.
- Personalizar completamente el aspecto visual de la página de pago.
- Aplicar el diseño de tu marca a los recibos y correos electrónicos que envíes a sus clientes.
Honestamente, considero que Webflow aún no ofrece muchas de las funciones profesionales de comercio electrónico que ofrecen actualmente los creadores de tiendas más consolidados.

Plantillas de diseño.
Puedes diseñar tu página web desde cero, pero si prefieres utilizar una plantilla y hacerlo a tu gusto, puede elegir entre más de 2.000 plantillas.
Con Webflow puedes buscar y filtrar plantillas por sector, idioma, estilo y características de diseño, por lo que encontrar una adecuada para tu proyecto es muy sencillo.
Las plantillas son de muy alta calidad, modernas, estéticamente agradables y de excelente código. Incluyen elementos prediseñados como formularios de captura de datos, vídeos de fondo y páginas de tiendas en línea, y todos ellos son totalmente personalizables.

Animaciones (interacciones).
Una de las mayores ventajas de Webflow es la forma en que te permite crear animaciones avanzadas en todos los aspectos de tu página, a través de su función llamada "interacciones".
Las interacciones Webflow te permiten crear complejas animaciones en tu sitio sin necesidad de escribir o incluso entender la programación.
Encontrarás controles para crear estas animaciones en la parte derecha del diseñador, y hay unos 20 tipos de animación preestablecidos (por ejemplo, "desvanecer", "encoger", "girar" y "sacudir") para empezar.

Soporte.
A menos que tengas un plan "Enterprise", Webflow sólo ofrece un canal de atención al cliente: correo electrónico.
La asistencia está disponible de lunes a viernes, de 6:00am a 6:00pm, y Webflow tiene como objetivo responder a sus consultas en un plazo de 24-48 horas. Basándome en mi experiencia con su equipo de soporte, los agentes de servicio al cliente suelen cumplir ese objetivo.
Sin embargo, es decepcionante que la empresa no ofrezca asistencia por teléfono o chat para sus clientes con planes regulares, ya que la mayoría de sus principales competidores sí lo hacen.

¿Cuáles son los planes de precios de Webflow?
Webflow tiene diferentes planes según el tipo de página web que vas a crear (informativo o tienda online).
Con estos planes pagas una cuota mensual y obtienes todos los elementos clave que necesitas para crear un sitio web o una tienda: hosting, un sistema de gestión de contenidos (CMS) y la opción de asignar tu sitio a un dominio personalizado.
En el caso de los planes de comercio electrónico, también dispones de herramientas para vender productos en línea.
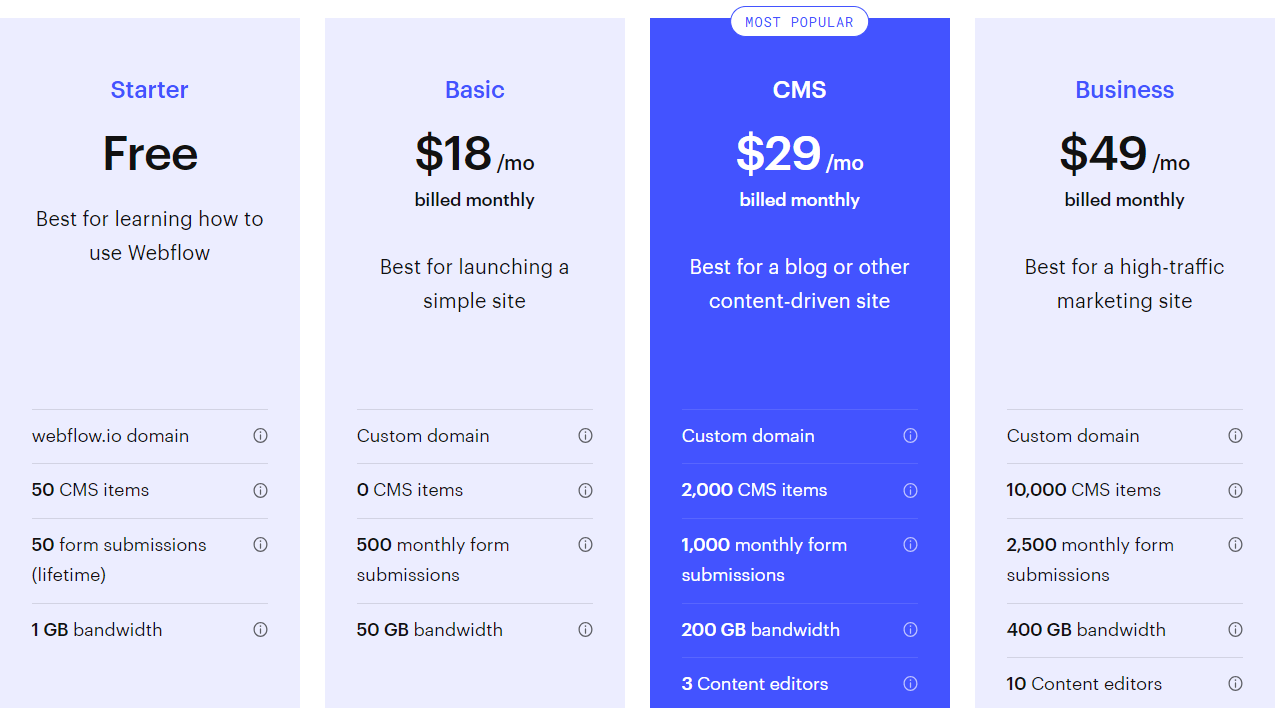
Precios para páginas web informativas (desde $18 al mes, incluye versión gratuita):

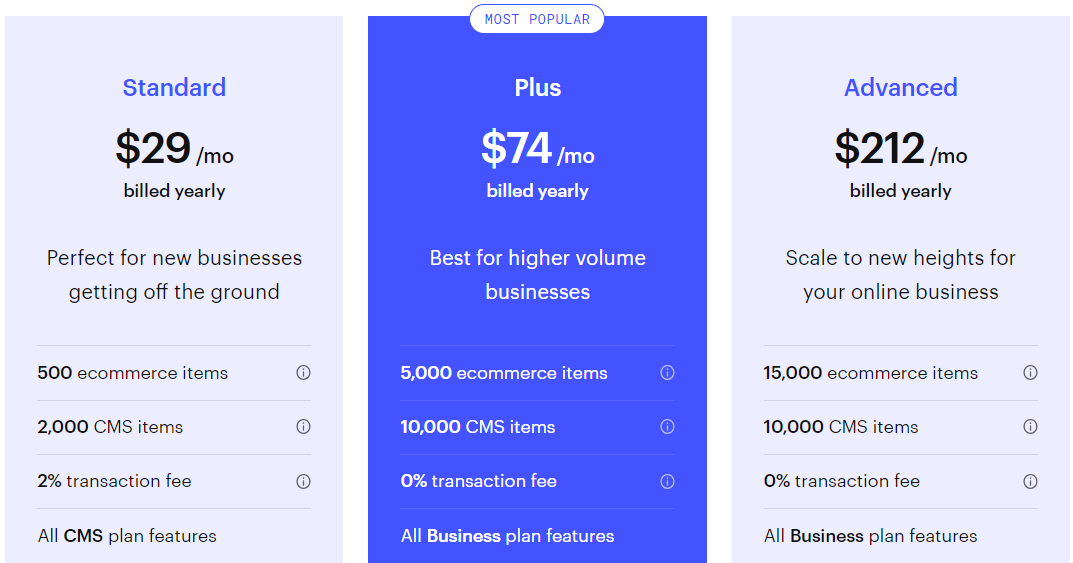
Precios para tiendas online (desde $29 al mes):

¿Cuáles son las ventajas y desventajas de Webflow?
Como todos los programas para crear páginas web, Webflow tiene ventajas y desventajas que debes saber antes de probarlo:

Ventajas:
- Bastante libertad para personalizar tu sitio: Webflow ofrece un control total sobre el diseño de tu sitio web: maquetación, capacidad de respuesta, estilo e interacciones; ¡una herramienta muy potente!
- Ideal para el trabajo con clientes: Si eres desarrollador o diseñador web, Webflow es ideal para crear sitios web para clientes. Los planes de cuenta te permiten incluso facturar a tus clientes y añadir un margen de beneficio.
- Gran material de apoyo: Considero que este software no es fácil de aprender al inicio, por lo que la empresa ofrece una gran variedad de recursos a través de su propia Webflow University, en forma de cursos, vídeos, artículos y un foro de usuarios.
- Tiempo de actividad garantizado del 99.99%: A diferencia de cualquier otro creador de sitios web, Webflow garantiza un tiempo de actividad muy elevado a través de su acuerdo de nivel de servicio (SLA). Eso significa que si no lo alcanzan tendrán que reembolsarle el dinero.
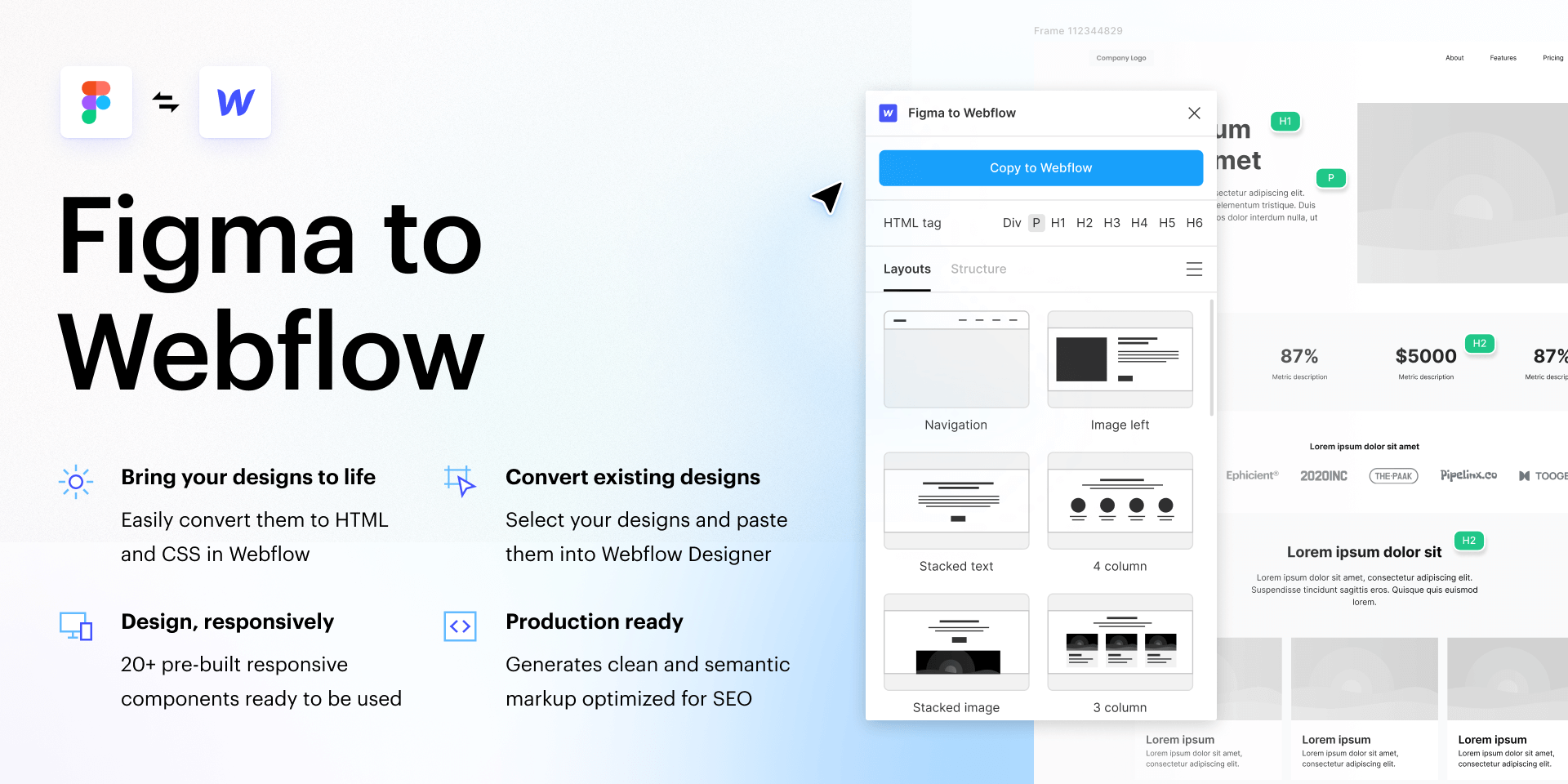
- Publicar sitios creados en Figma: ¿Prefiere diseñar sitios en Figma? No hay problema. El plugin "Figma to Webflow" convertirá tu diseño Figma a HTML y CSS, obteniendo una página web lista para funcionar en minutos y sin editar el código.

Desventajas:
- Soporte no disponible en español: Un inconveniente importante del soporte de Webflow es que sólo se ofrece en inglés; otros creadores de sitios web son más generosos en este aspecto.
- No es fácil para principiantes: La contrapartida de disponer de una herramienta tan potente y versátil es que realmente necesitas tener ciertos conocimientos técnicos para poder dominarla (o bien, el tiempo necesario para dedicarte a aprenderla).
- Precios confusos: Con tantos planes y opciones diferentes, puede ser difícil saber cuál es el plan adecuado para ti. También puede resultar caro si necesitas funciones un poco más avanzadas con, por ejemplo, un sitio empresarial o un blog.
- Funciones e integraciones limitadas: Algunas funciones, como un sitio web multilingüe, aún no están integradas.

Webflow vs WordPress: ¿Cuáles son sus diferencias?
WordPress existe desde hace tiempo y muchos sitios web se construyen con él. Sin embargo, Webflow es una nueva alternativa a WordPress para las personas que no tienen experiencia como desarrolladores web.
La elección de Webflow frente a WordPress dependerá probablemente de tu experiencia en programación.
Webflow y WordPress tienen ventajas y desventajas. Webflow es mejor para los creadores de sitios web no expertos que quieren tener todo el software de gestión de su sitio web en un solo lugar. Aunque WordPress es muy personalizable gracias a la gran cantidad de plugins que se pueden añadir, hay que asegurarse de llevar un control de estas cuentas con actualizaciones periódicas.
WordPress tiene más información histórica en línea a través de foros porque ha existido durante más tiempo. También hay toneladas de plantillas y temas a los que puedes acceder para tu diseño. Sin embargo, Webflow también te da más libertad de diseño con su interfaz de diseño sin código.
A continuación una tabla comparativa entre Webflow y WordPress con sus principales diferencias:
| Característica | Webflow | WordPress |
| Precio mensual | $14 a $39 por mes | $4 a $25 por mes |
| Alojamiento web (hosting) | Incluido | Debes comprar por separado |
| Editor de sitios | Visual | Visual o basado en código |
| Herramientas de SEO | Opciones básicas de SEO | Opciones avanzadas de SEO |
| Comercio electrónico | En pruebas | El módulo WooCommerce es uno de los más populares del mundo |
| Sitios de membresía | No disponible | Disponible |
| Gestión de contenido | No disponible en los planes económicos | Disponible |
| Servicio al Cliente | Buen soporte | No hay soporte. Cada uno actualiza su propia página web. |
| Integración | Poca cantidad de opciones | Miles de complementos (plugins) e integraciones. |
| ENLACE | PROBAR WEBFLOW GRATIS | PROBAR WORDPRESS GRATIS |

Figma a Webflow
Figma to Webflow es un complemento (plugin) que te permite convertir tus diseños estáticos de Figma en código HTML y CSS limpios y listos para producción. Con este complemento, puedes agregar interacciones de Webflow, conectar contenido utilizando el poderoso CMS y publicar tu sitio web con un solo clic en la infraestructura de alojamiento más rápida.
Además, Figma to Webflow ofrece características adicionales, como más de 20 diseños preconstruidos y estructuras responsivas para una conversión fluida a Webflow, transferencia sin problemas de estilos, diseños, colores, texto e imágenes, creación automática de guías de estilo basadas en los estilos de texto y color que has creado en Figma, y compatibilidad con más de 50 declaraciones de CSS, así como la exportación de nodos vectoriales como archivos SVG.

Conclusiones.
Concluyo que Webflow es una gran herramienta para crear páginas web. Aunque considero que necesitarás dedicar unas horas por su curva de aprendizaje, sigue siendo una poderosa plataforma web.
Recomiendo Webflow si:
- Eres un diseñador, desarrollador o vendedor que necesita las potentes funciones de un CMS presentadas en un editor visual.
- Utilizas herramientas de diseño como Figma, ya que su plugin convertirá automáticamente tus diseños en un sitio totalmente codificado.
- Deseas crear sitios web profesionales para clientes.
- Quieres probar una alternativa a WordPress.
No recomiendo Webflow si:
- Eres un principiante absoluto que busca un creador de sitios web fácil de usar.
- Necesitas implementar funciones o módulos personalizados.
- Necesitas una amplia variedad de extensiones ya incorporadas.
Preguntas frecuentes.
¿Qué es Webflow y para qué sirve?
Webflow es una plataforma de creación de sitios web que combina la potencia de un sistema de gestión de contenido (CMS) con la facilidad de uso de un constructor de sitios. A diferencia de otros constructores, Webflow está dirigido a diseñadores y ofrece una amplia libertad para personalizar el diseño y acceder al código.
¿Quién creó Webflow?
Webflow fue creada por Sergie Magdalin y Bryant Chou en 2012. Como una alternativa a los constructores de sitios web tradicionales, Webflow se diseñó para brindar a los diseñadores más libertad y flexibilidad en la creación de sitios web sin necesidad de conocimientos de codificación.
¿Qué es CMS en Webflow?
En Webflow, CMS (Sistema de Gestión de Contenidos, por sus siglas en inglés) se refiere a la capacidad de administrar y organizar el contenido de un sitio web de manera eficiente. Con el CMS de Webflow, los usuarios pueden crear y editar contenido de forma intuitiva, como texto, imágenes y videos, sin necesidad de conocimientos de codificación.